I wanted to see how much productivity could be increased by creating the SteveWebService Consoleand outsourcing development using its features.
So, I joined a well-known outsourcing platform in Korea and created a product where I requested the development of a simple admin interface.

We wanted to receive projects that could be developed quickly with minimal time investment.
So, we decided to proceed with a project that required minimal functionality, such as account creation, login, permission management, Excel download, CRUD, etc.
Thus, we received our first project, which was a simple product and employee performance management ERP project, with the following details:
The account types included master administrator, intermediate administrator, and regular accounts. Regular accounts could register the number of products and input status (e.g., in progress, completed, terminated). For confidentiality reasons, I'll refer to them as "products."
Additionally, there were screens for master and intermediate administrators to view logs of product registrations and to check daily and previous day performance statistics.
We defined the specifications for development and decided to choose the most cost-effective option for the customer. Here's what we decided:
Frontend development would be done using React.js, with business logic controlled within React.js applications.
We would create AWS Lambda CRUD APIs & mysql RDS instances on AWS Cloud, avoiding server setup costs and only paying for RDS usage.
The React project would be deployed using S3 static web hosting + CloudFront, avoiding instance maintenance costs.
After deciding on these steps, we first provided the customer with documentation on how to sign up for AWS Cloud and register their card. Once they signed up, we requested their account ID and password, created an IAM user for them, and set permissions for using the SteveWebService Console.
Next, we had to set up the VPC using the SteveWebService Console, which was remarkably straightforward.


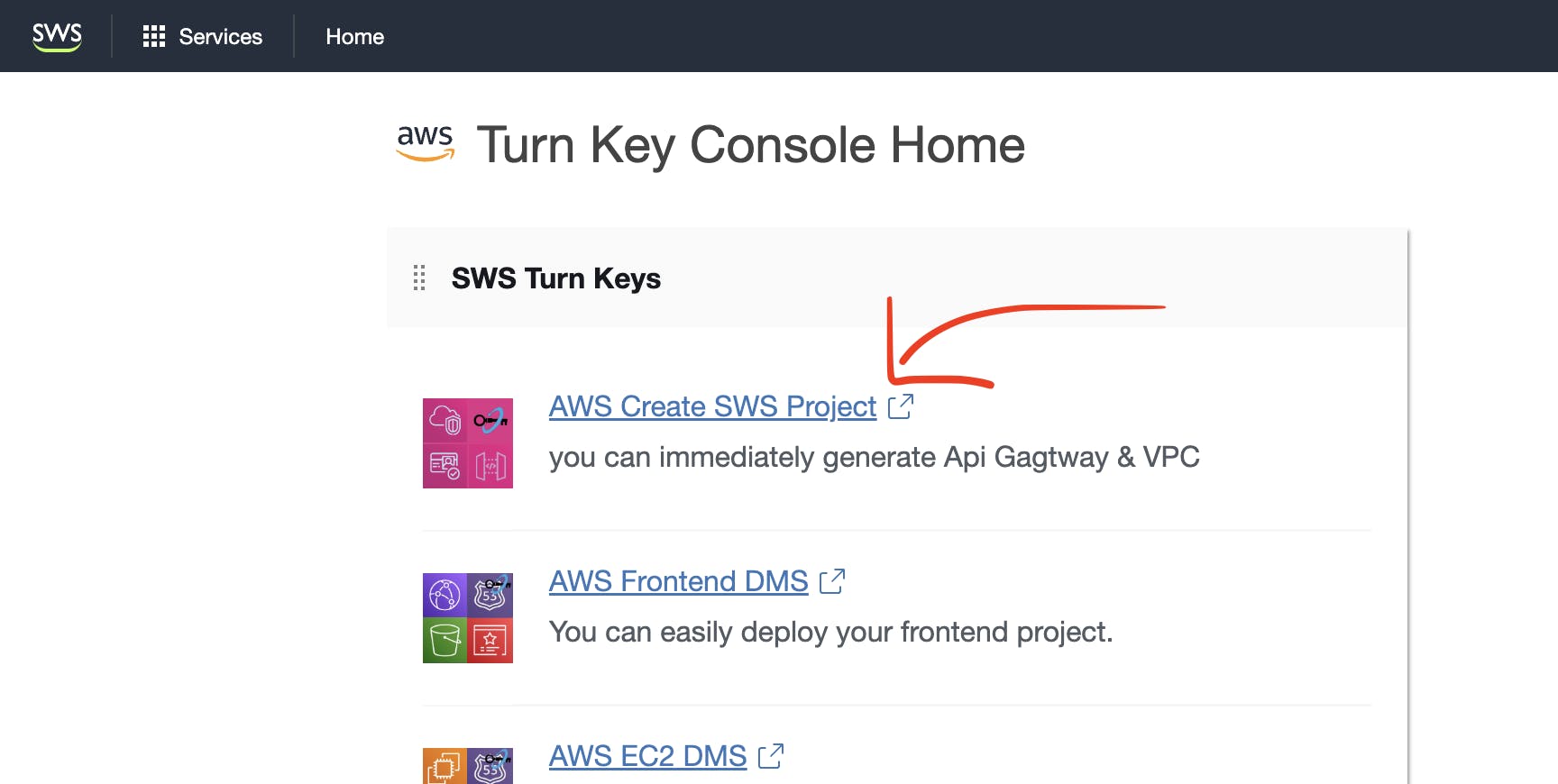
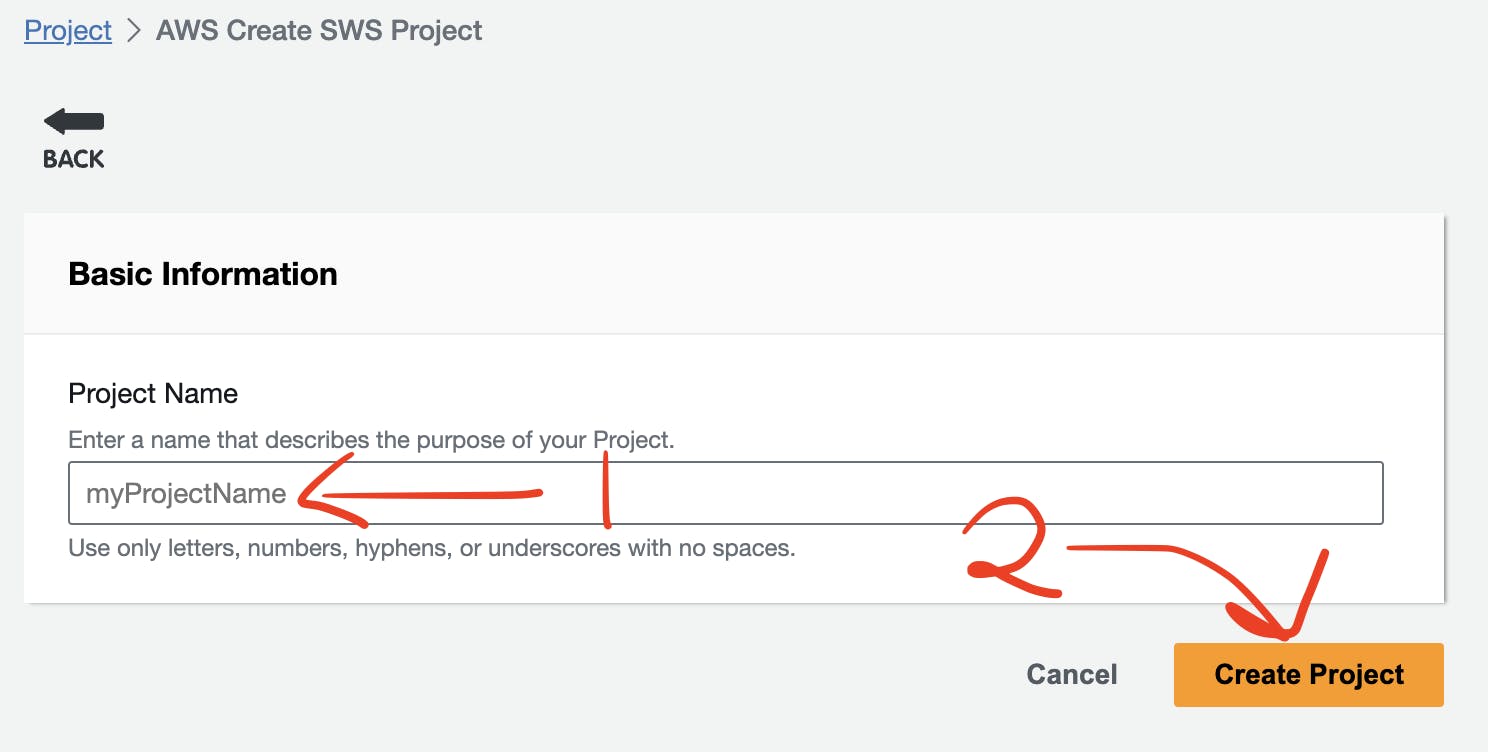
By simply creating a Sws Project (VPC & API GW Turn Key) on the SteveWebService Console, everything from VPC, subnet, security group to Api Gateway is set up in just 10 minutes.
Visit the Steve Web Service Page to check
Go to see Steve Web Service AWS VPC Turn Key functionality
Next, setting up the RDS DB instance didn't take much time either.


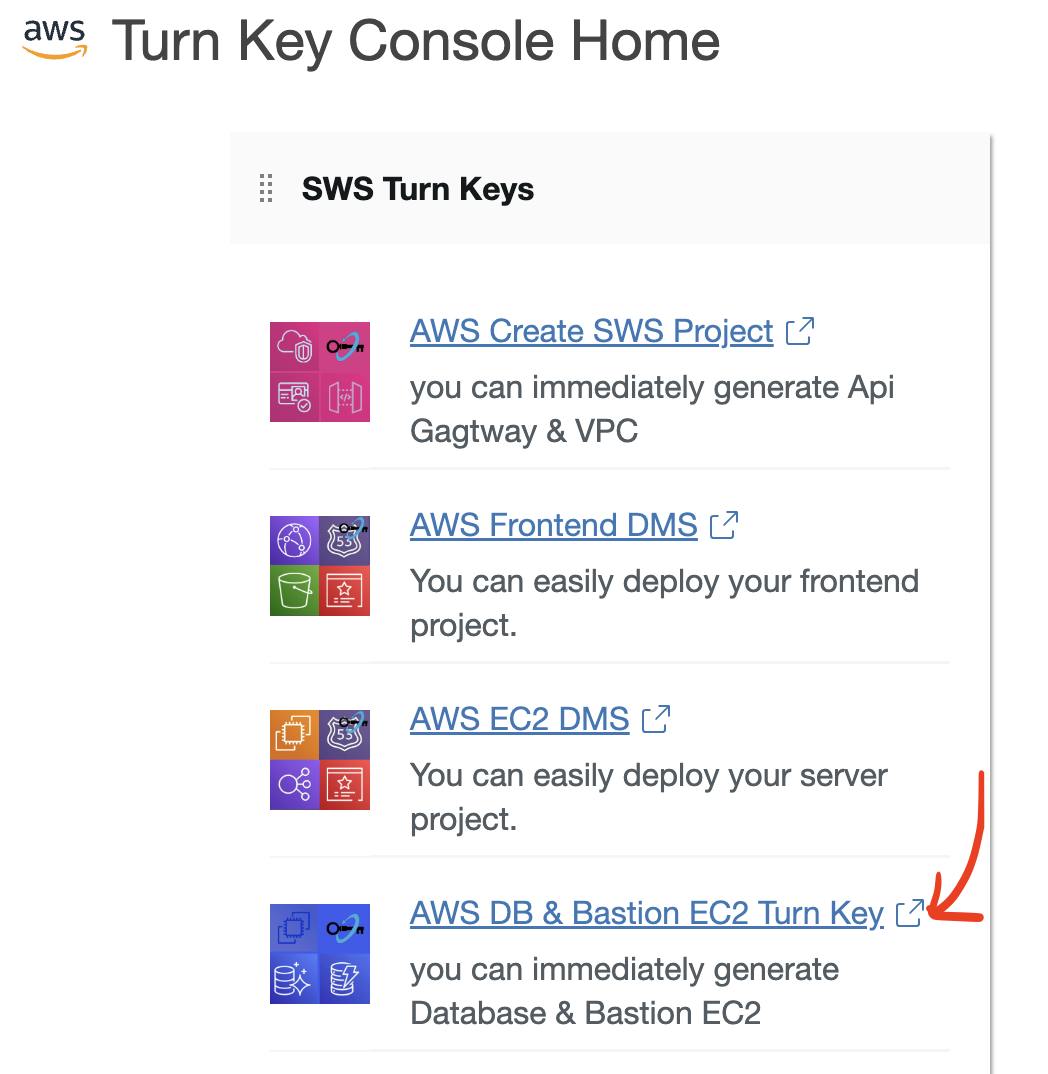
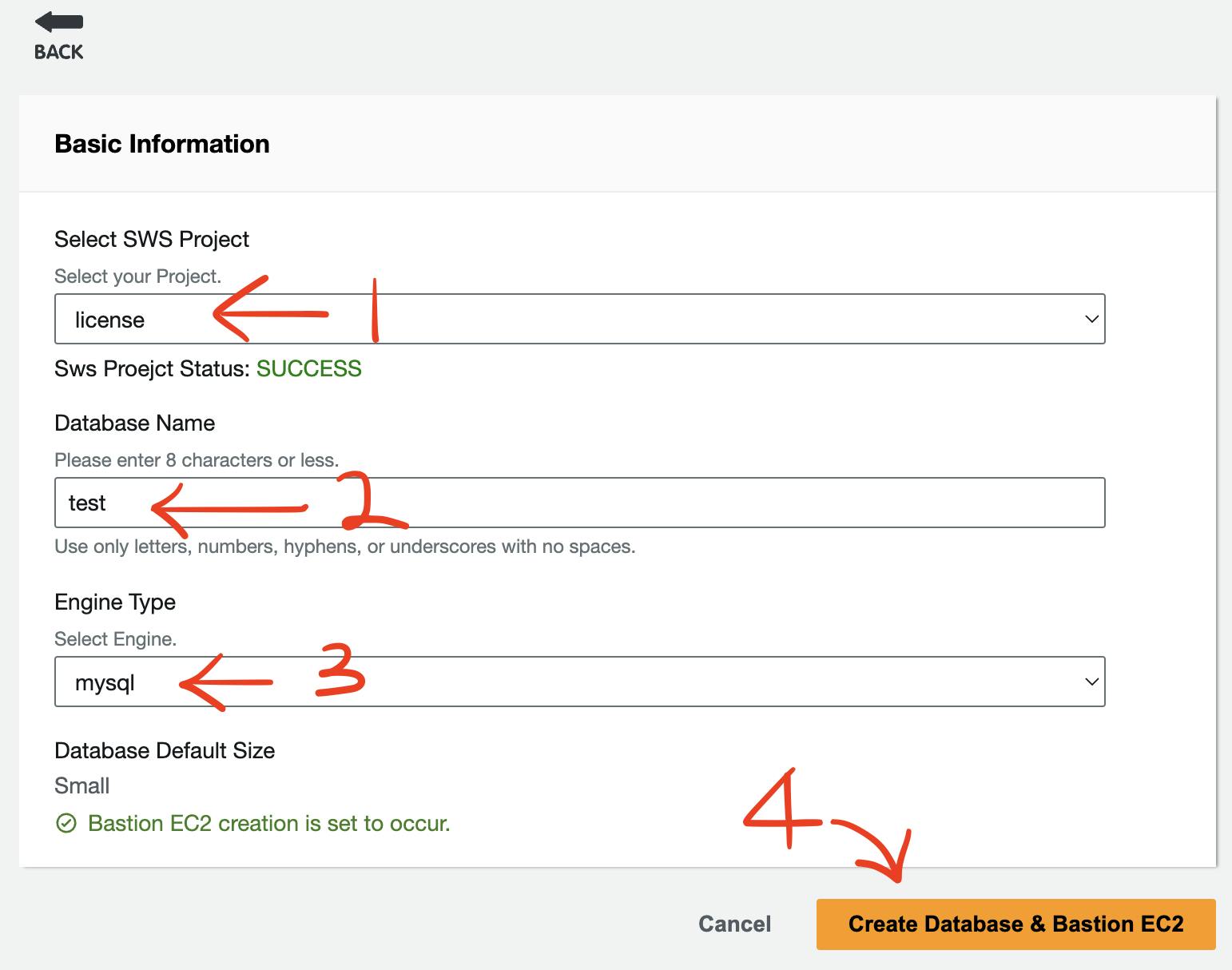
By utilizing the DB & Bastion EC2 Turn Key on the SteveWebService Console, you can configure Private RDS & Bastion EC2 in just 10 minutes.
Isn't it incredibly easy?
Visit the Steve Web Service Page to check
Go to see Steve Web Service AWS DB & Bastion EC2 Turn Key functionality
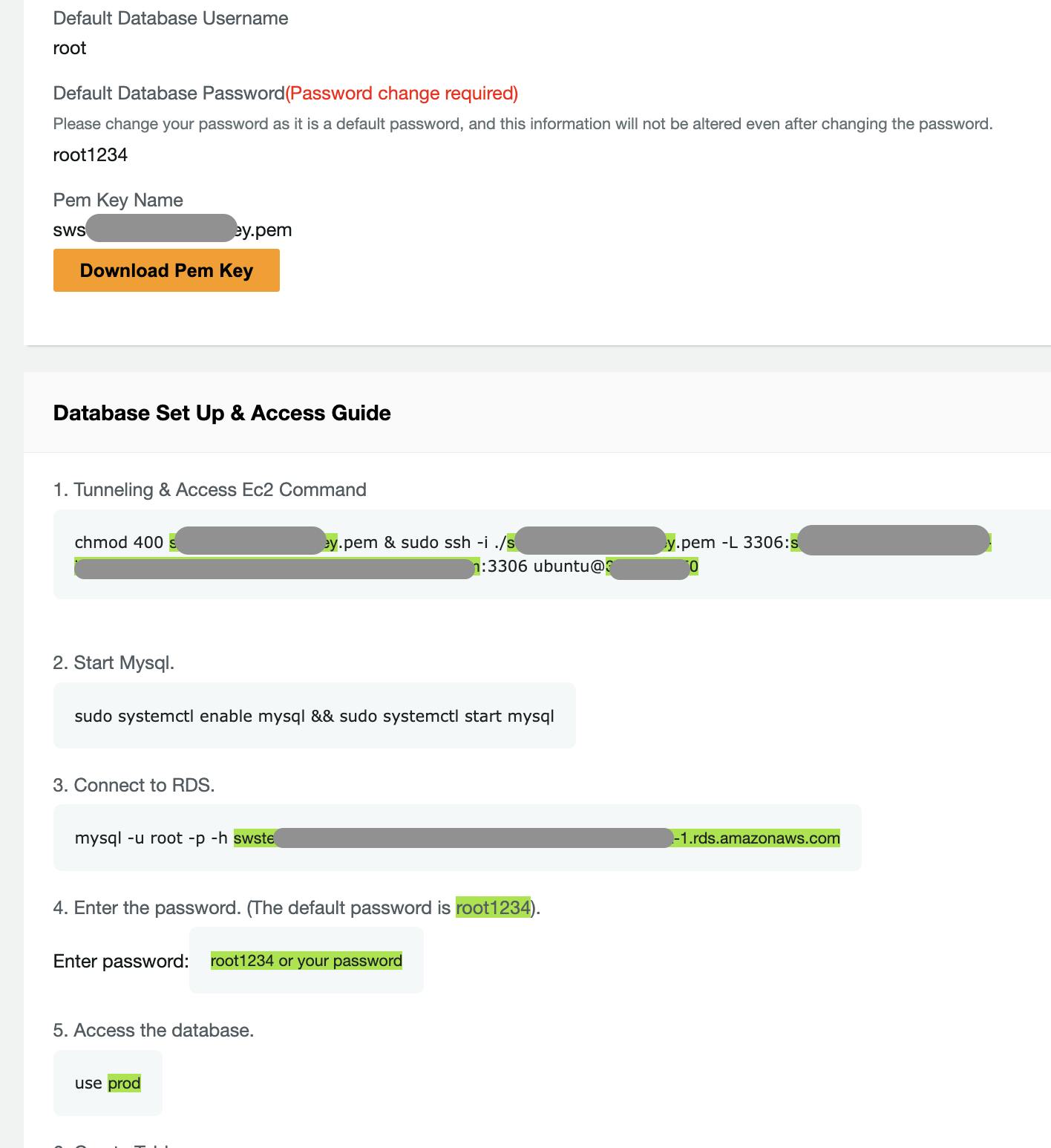
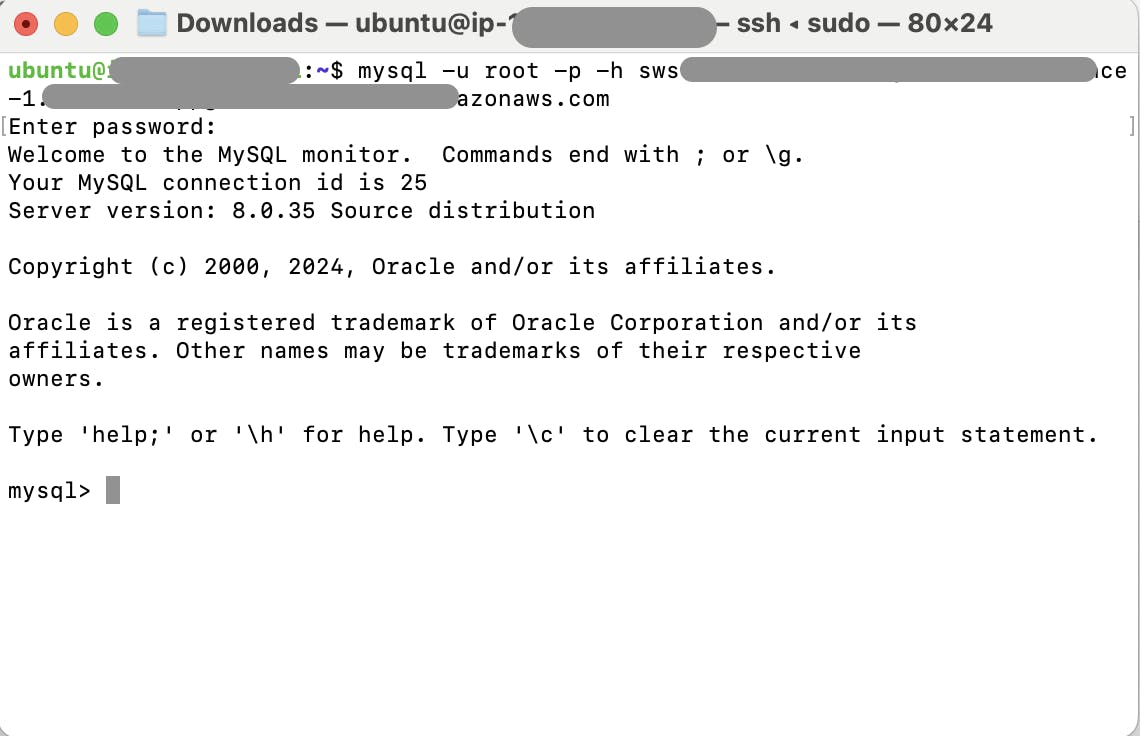
Next, after creating the RDS on the SWS Console, I accessed the RDS Detail screen, downloaded the PEM Key, and followed the commands provided in the Access Guide. By connecting to the Bastion EC2 via terminal and accessing the RDS DB, I then created tables according to the designed DB table structure.


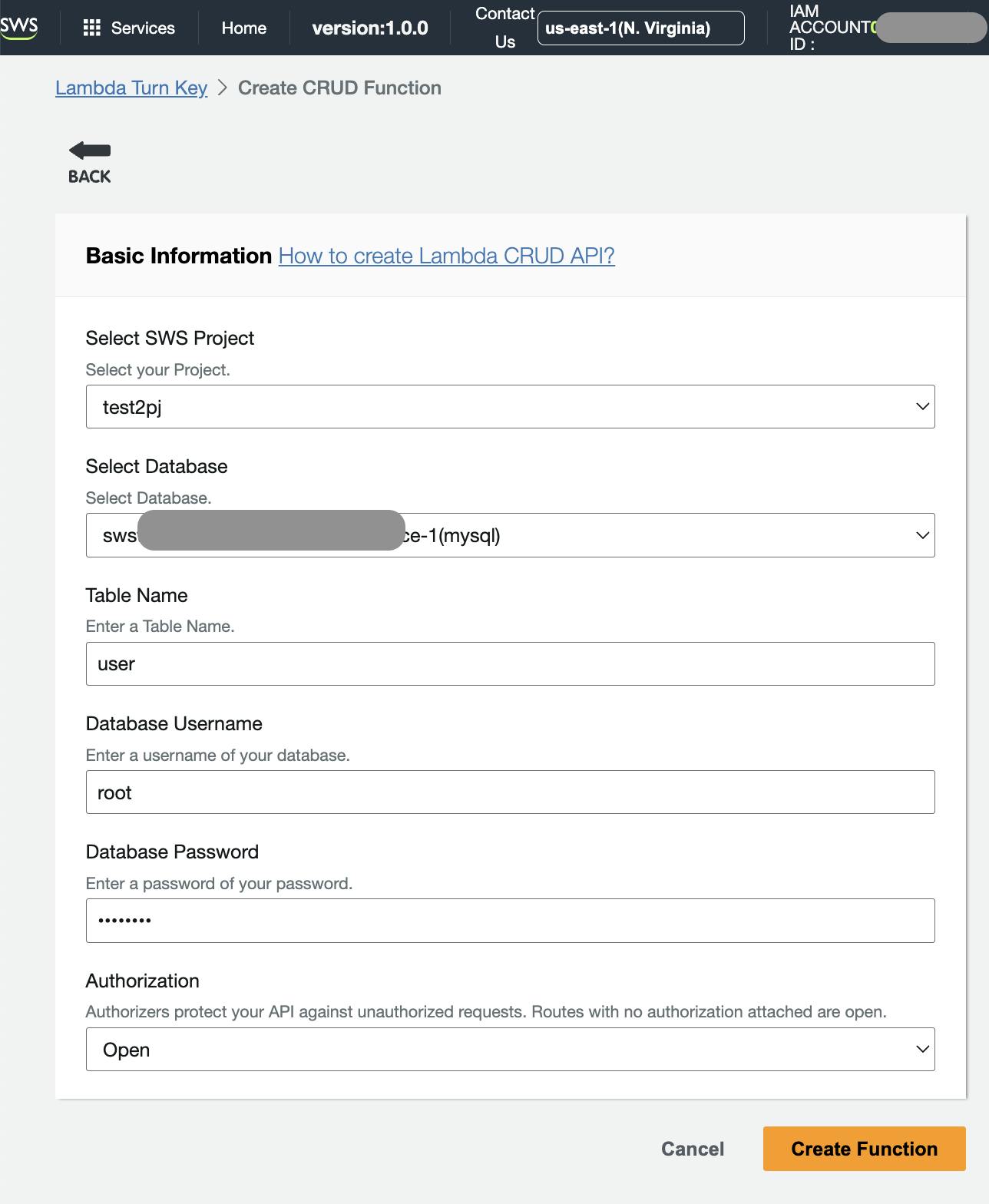
After completing the above steps, the final stage was to create CRUD APIs for each table.
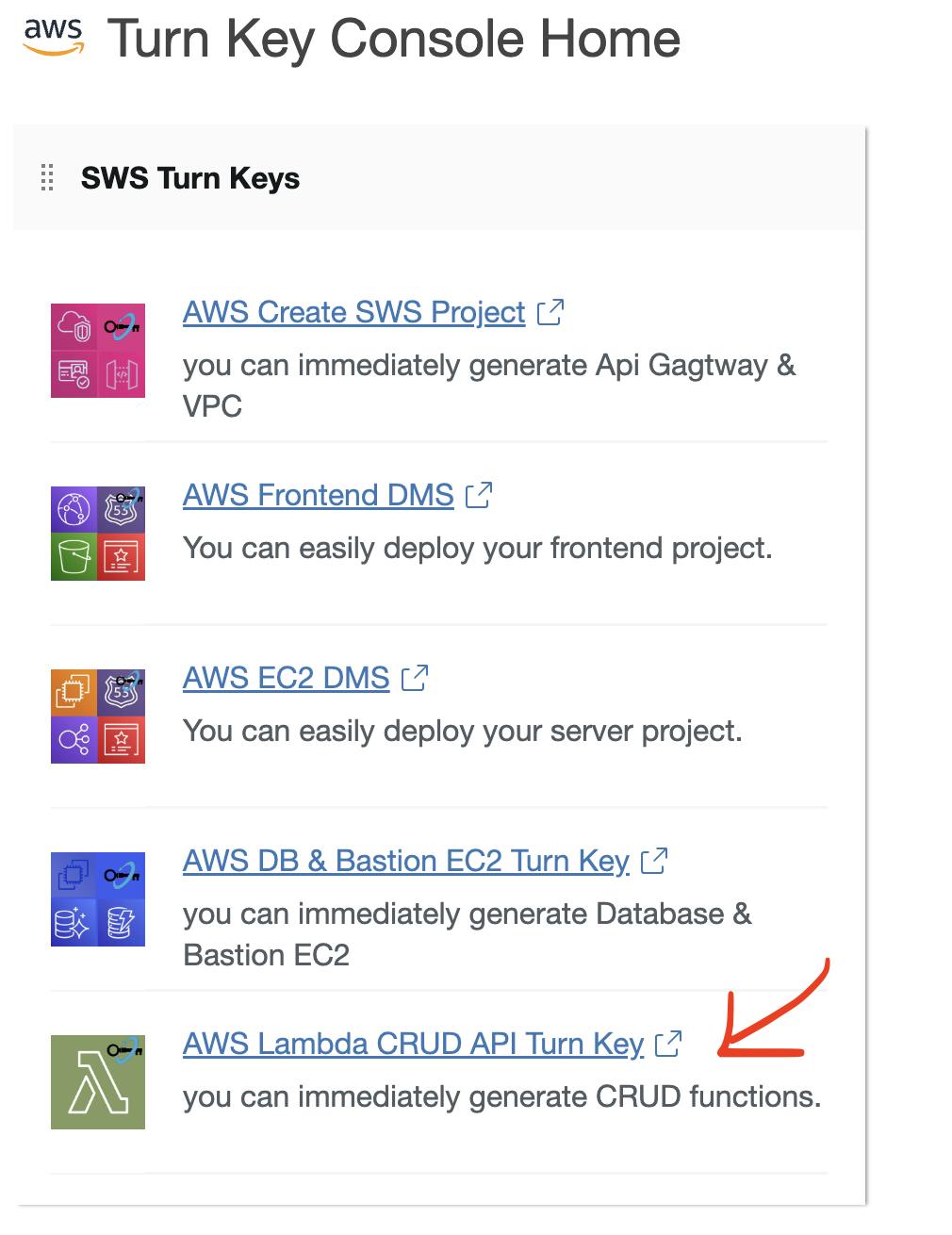
This, too, was remarkably straightforward, as I simply used the AWS Lambda CRUD API Turn Key feature to generate CRUD APIs for each table, as shown below.


Isn't it incredibly easy? We managed to shorten the process of creating CRUD APIs, which usually involves building an API server, implementing CRUD operations, deploying it to instances, all within 10 minutes.
Visit the Steve Web Service Page to check
Explore Steve Web Service AWS Lambda CRUD Turn Key functionality
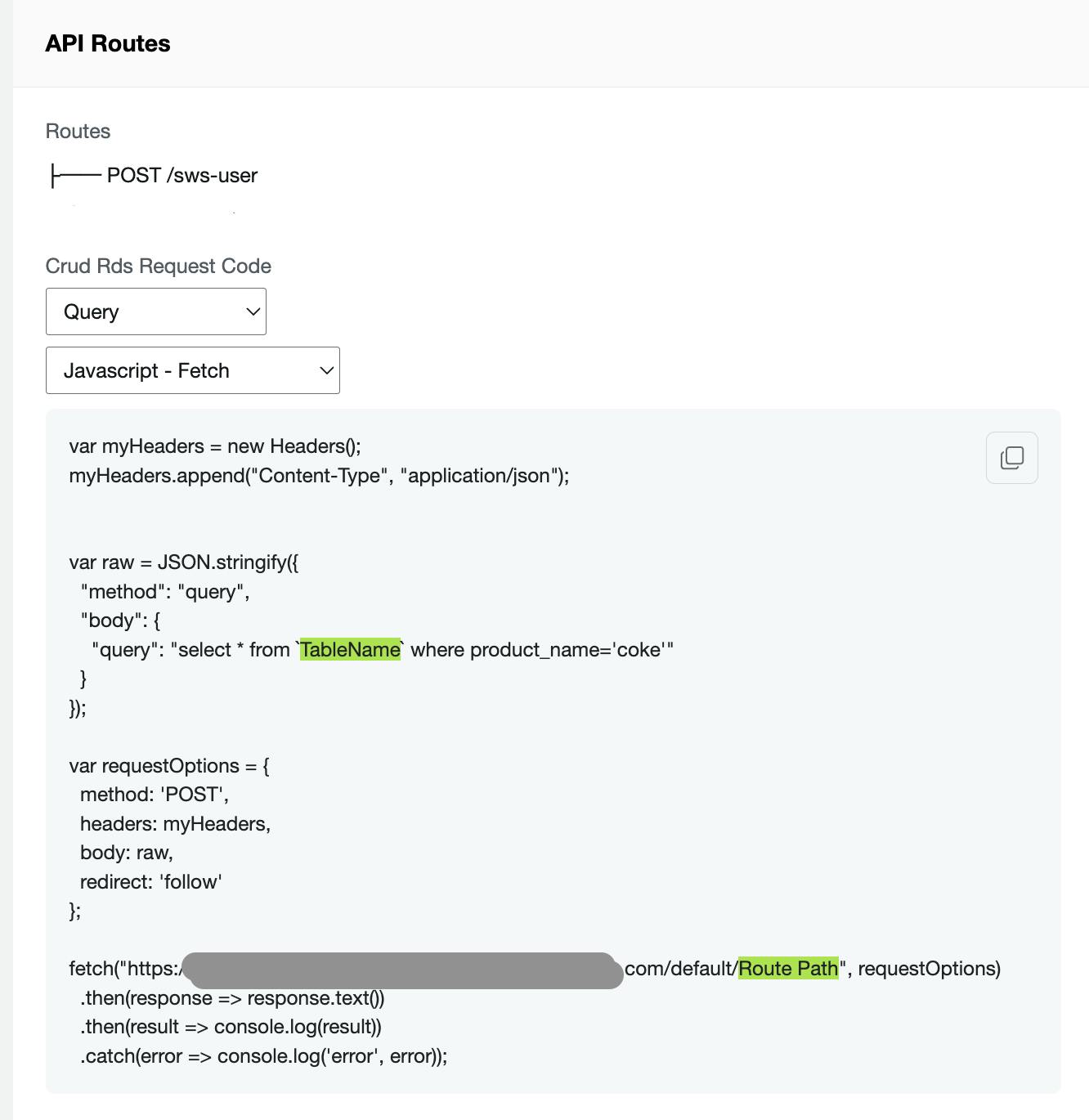
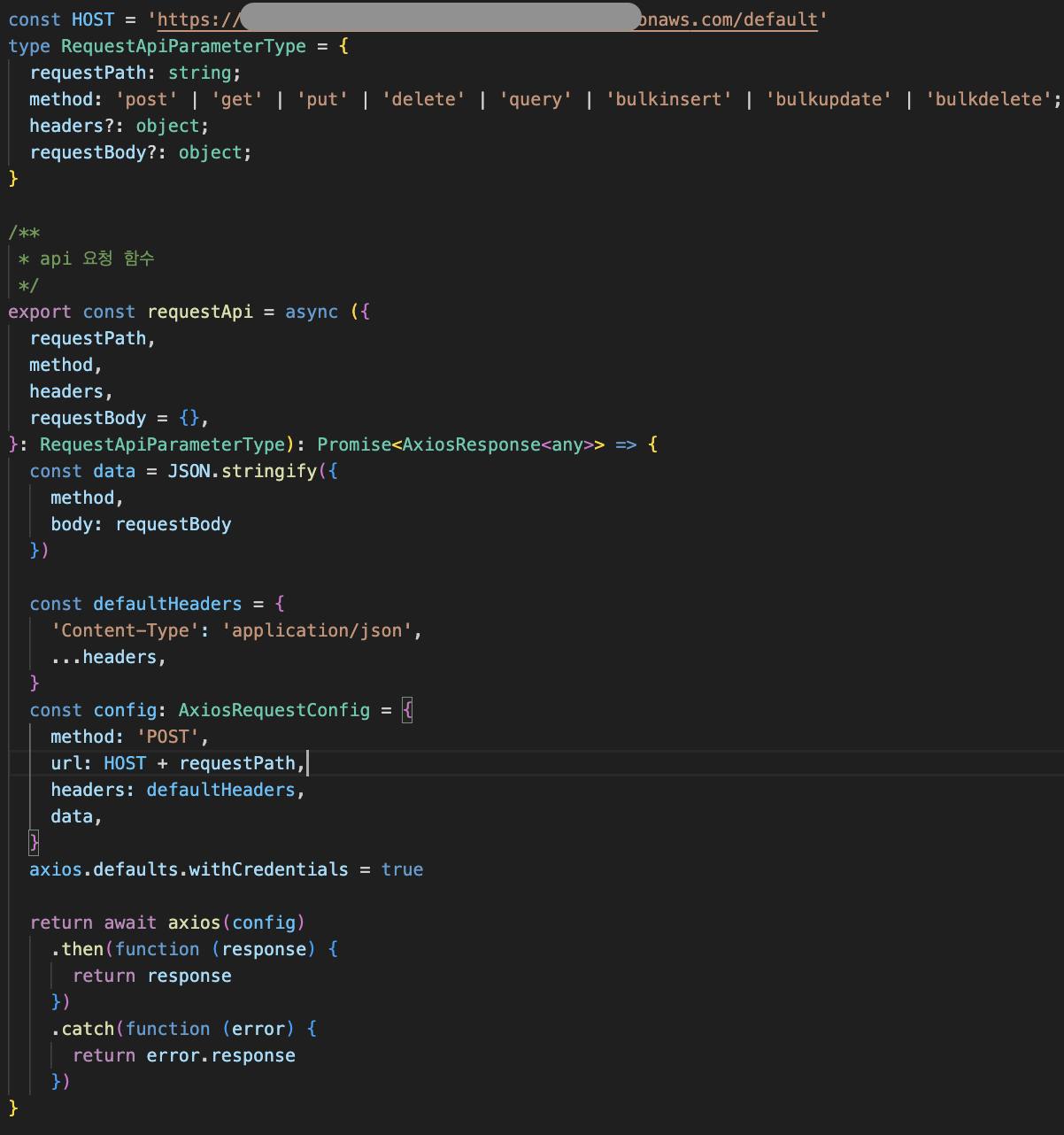
After generating CRUD APIs in this manner, I navigated to the SWS Project Detail to verify the endpoints and request paths. Then, as shown below, I set up functions in the React code to use them immediately.


After setting up like this, we proceeded to develop the business logic in the React app according to the customer's requirements.
While creating the admin web, we encountered additional requirements from the customer. They needed statistical data extracted from their data to be displayed on the screen.
We were able to address this by providing the data via the API generated with Lambda CRUD Turn Key, enabling a simple solution.
All we needed to do was to create the additional logic to include in the query, as shown below.

Having completed the application development, only the deployment phase remained.
At this stage, we decided to deploy the React app using S3 static web hosting and CloudFront. To set this up traditionally, we would need to configure these two services separately and upload the build files. However, I expedited the process by deploying it in no time using the AWS Frontend DMS feature in the SteveWebService Console.




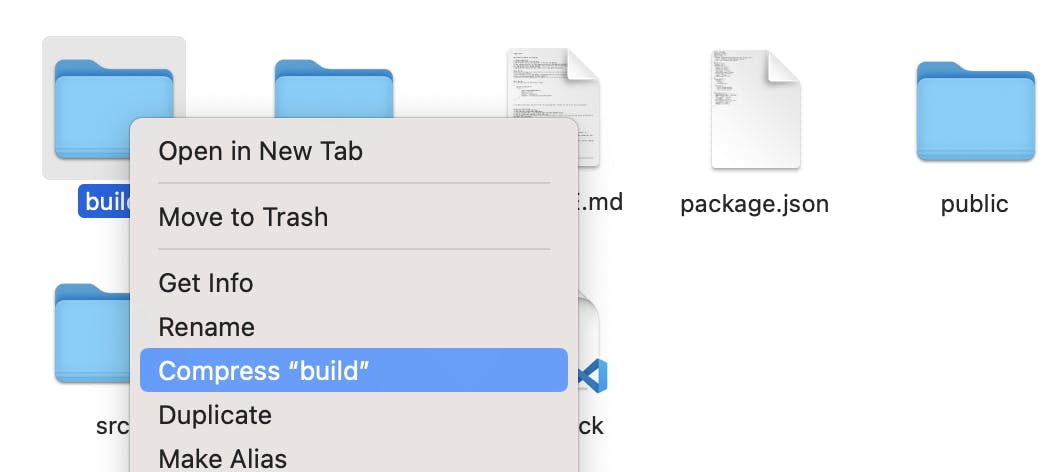
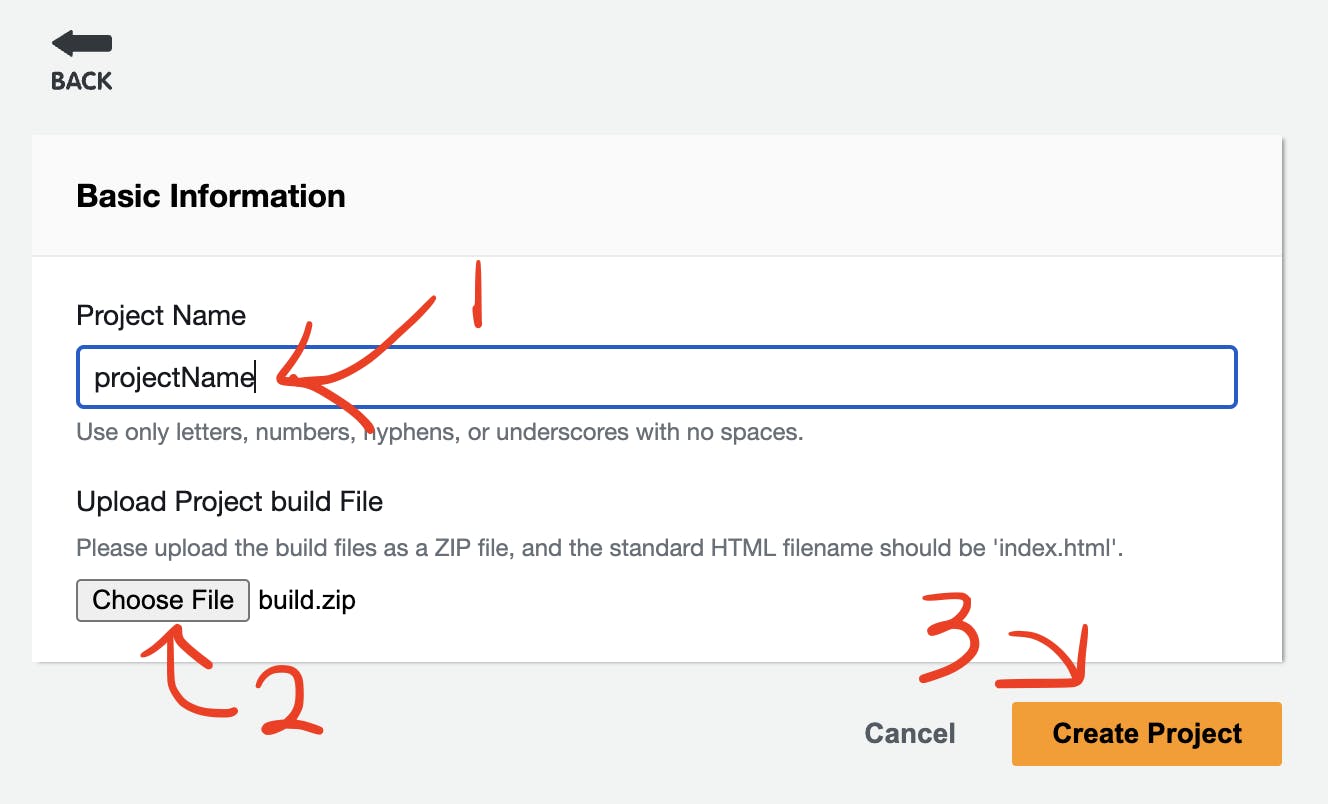
The deployment process was remarkably straightforward. Simply compressing the folder containing bundle.js and index.html into a zip file, uploading it in the Frontend DMS, and creating it completes the deployment.

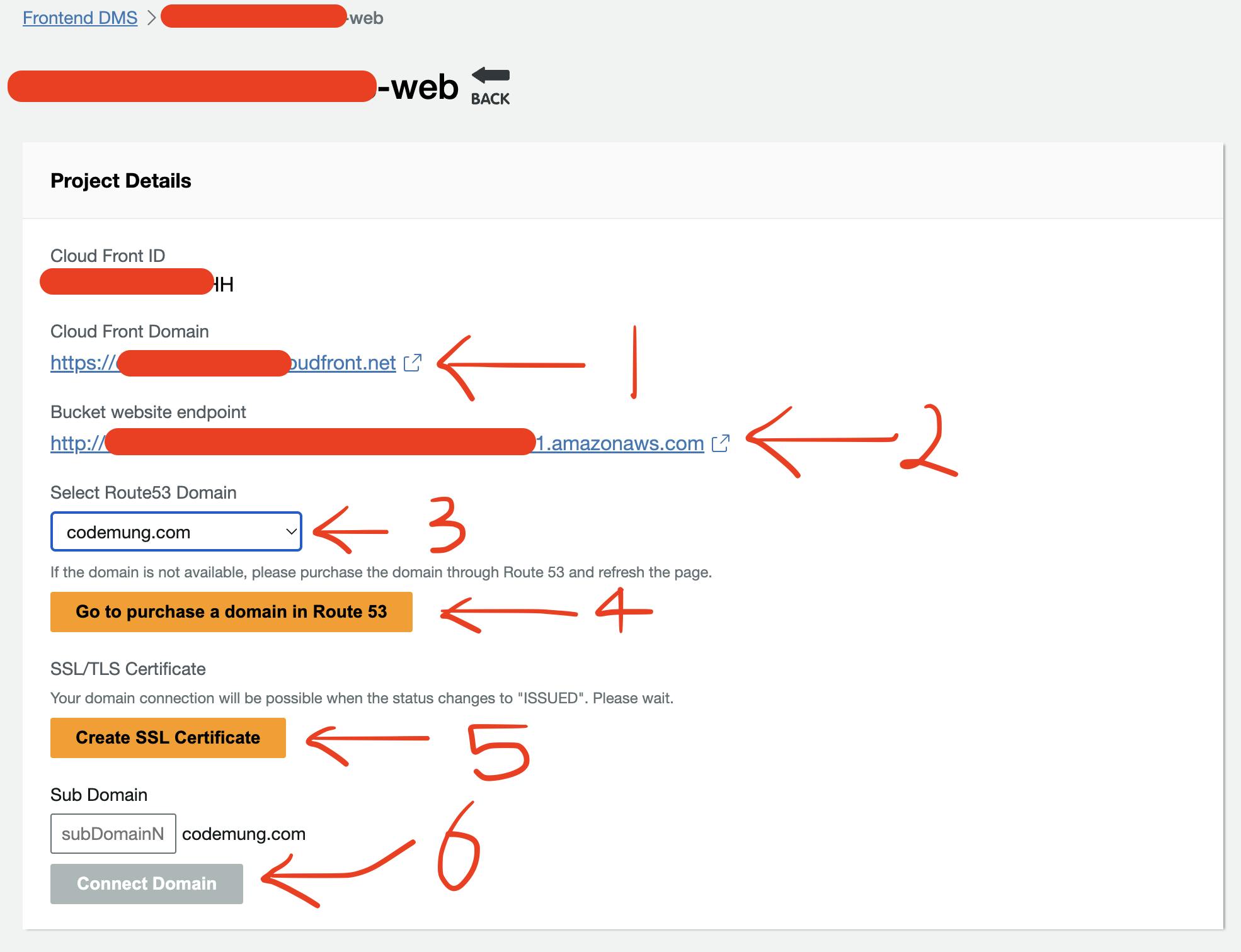
And if providing a Cloudfront Domain or a custom domain is needed, it's as simple as purchasing a domain from Route53, generating an SSL certificate, and connecting the domain.
Visit the Steve Web Service Page to check
Explore Steve Web Service AWS Frontend DMS functionality
Successfully delivering our first outsourced development project was a significant and meaningful experience for us.
Through configuring VPCs, setting up RDS, building APIs, and deploying resources, we learned that SteveWebService helps streamline these activities, typically requiring extensive learning and setup time in AWS Cloud, within 40-50 minutes, without the need for AWS Cloud expertise.
We will continue to develop tools that assist users in building cloud architectures without the need for extensive AWS Cloud knowledge, enabling developers to focus more on their business. Furthermore, we aim to provide value by allowing even small teams of developers to make the most of AWS resources.
The next article will delve into the history of solving different problems. End.
Visit the Steve Web Service Page to check

