The architecture of AWS Cloud is becoming increasingly complex. As the salary of Cloud DevOps Engineers has risen to between $147,220 and $156,348 in the US, the importance of cloud engineers has increased. Consequently, the cost of hiring developers that companies need to employ has skyrocketed geometrically, and cloud technology is rapidly advancing.
Moreover, as the cloud structures become more complex, junior developers and newcomers need to adapt to increasingly challenging learning curves. Companies are spending significant time and resources training their employees to adapt to these complexities.
Observing these trends led me to the following idea: while everyone is developing in their own way, creating a platform that defines specific cloud architecture templates and allows users to quickly and easily generate resources in their AWS Cloud environment according to these templates with minimal input could potentially save businesses considerable time and money spent on studying, understanding, and applying cloud architectures.
That idea gave birth to the Steve Web Service Console.
The Steve Web Service Console enables users to set up various architecture configurations needed for project deployment, starting from the initial setup of the first AWS architecture VPC to deploying various architecture configurations required for project deployment, with minimal input and button clicks.
Explore Steve Web Service AWS Cloud Quick Builder functionalities
Visit Steve Web Service Page for more information
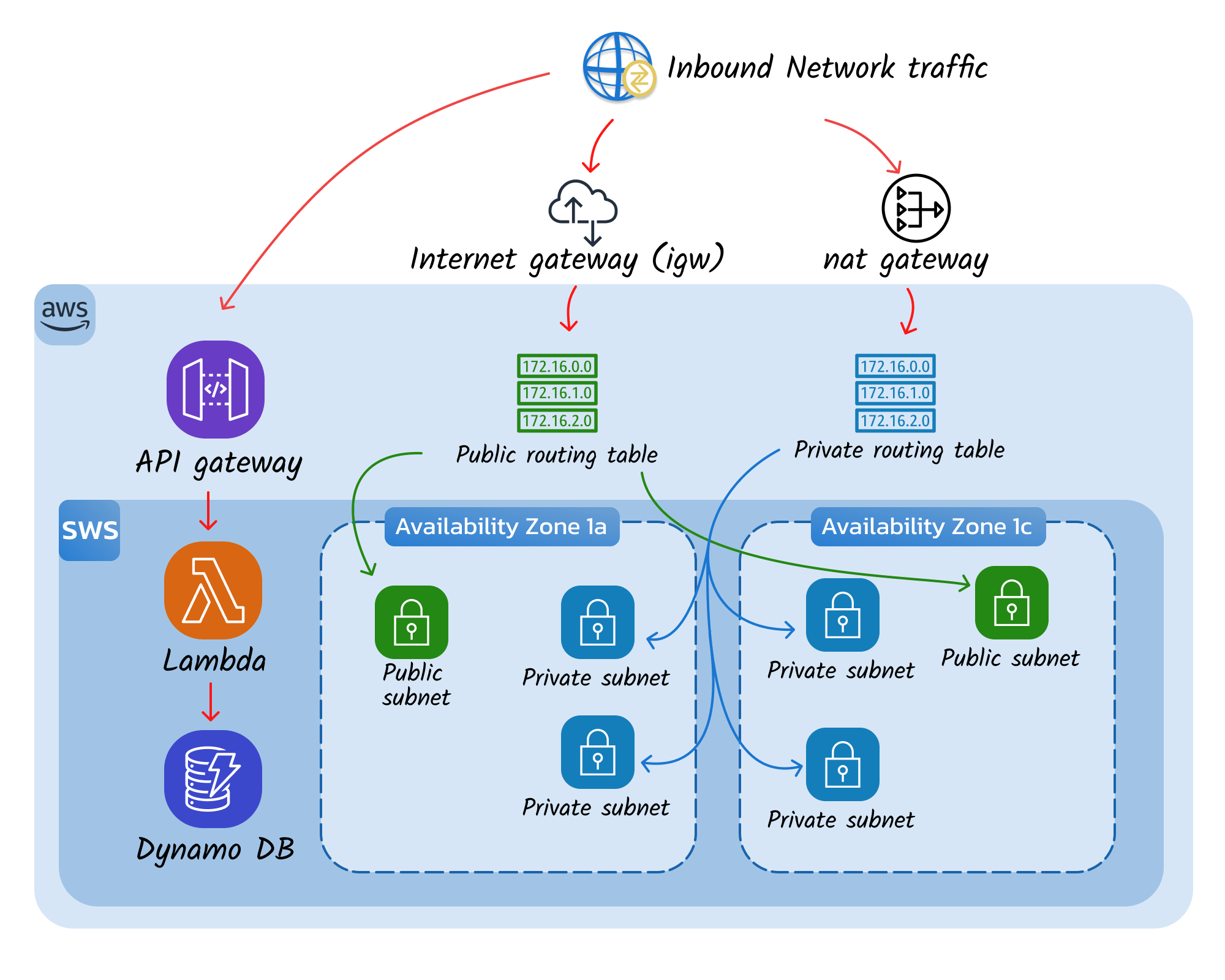
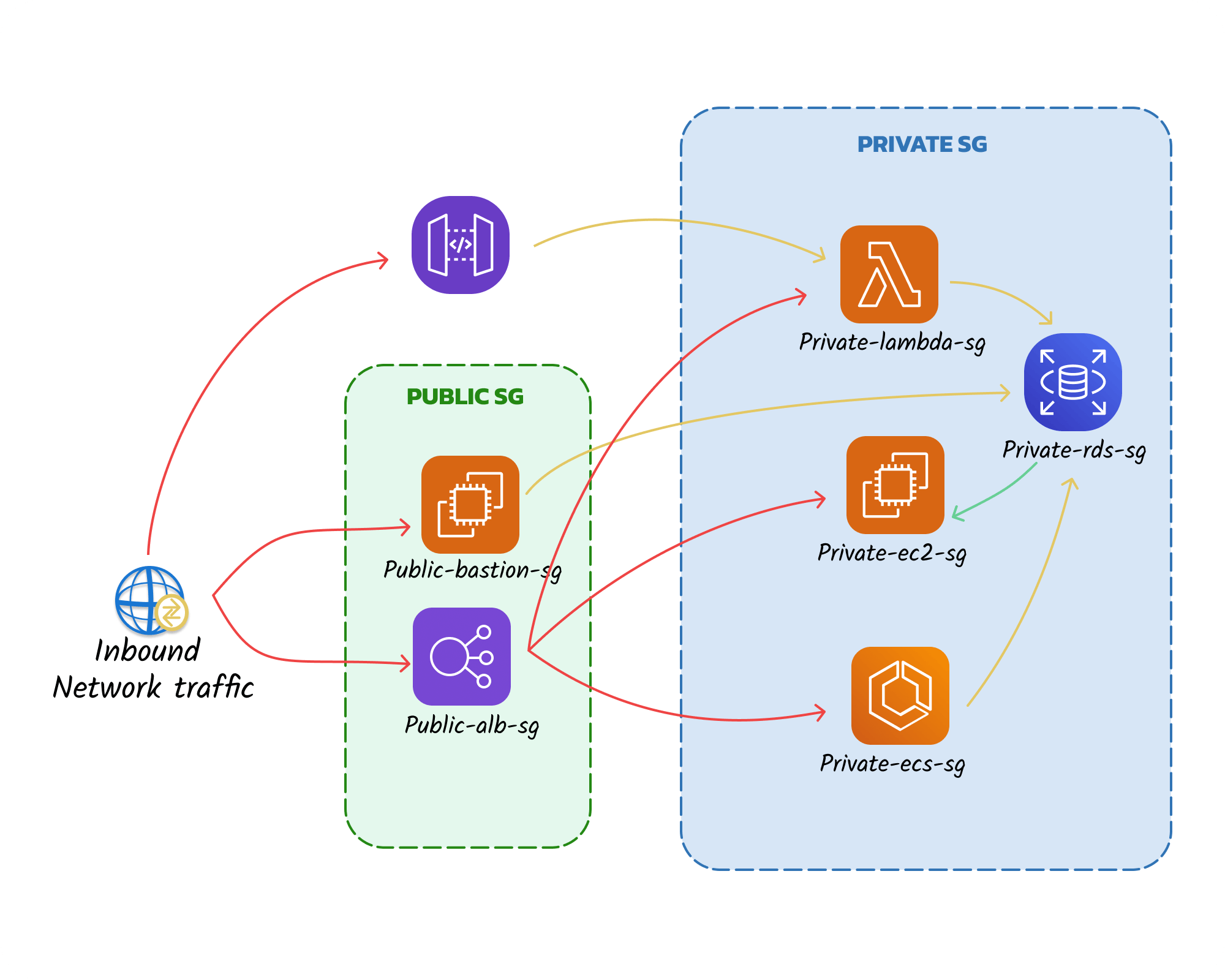
When you first look at the images below,


We configure both Public and Private Subnets as shown above, and accordingly, set up Security Groups to allocate instance resources privately. However, this task requires a significant amount of learning, and for those who are not seasoned developers or cloud engineers, understanding and studying the structure of the cloud can be time-consuming and costly.
With the Steve Web Service Console, this configuration can be accomplished in just 5-10 minutes.
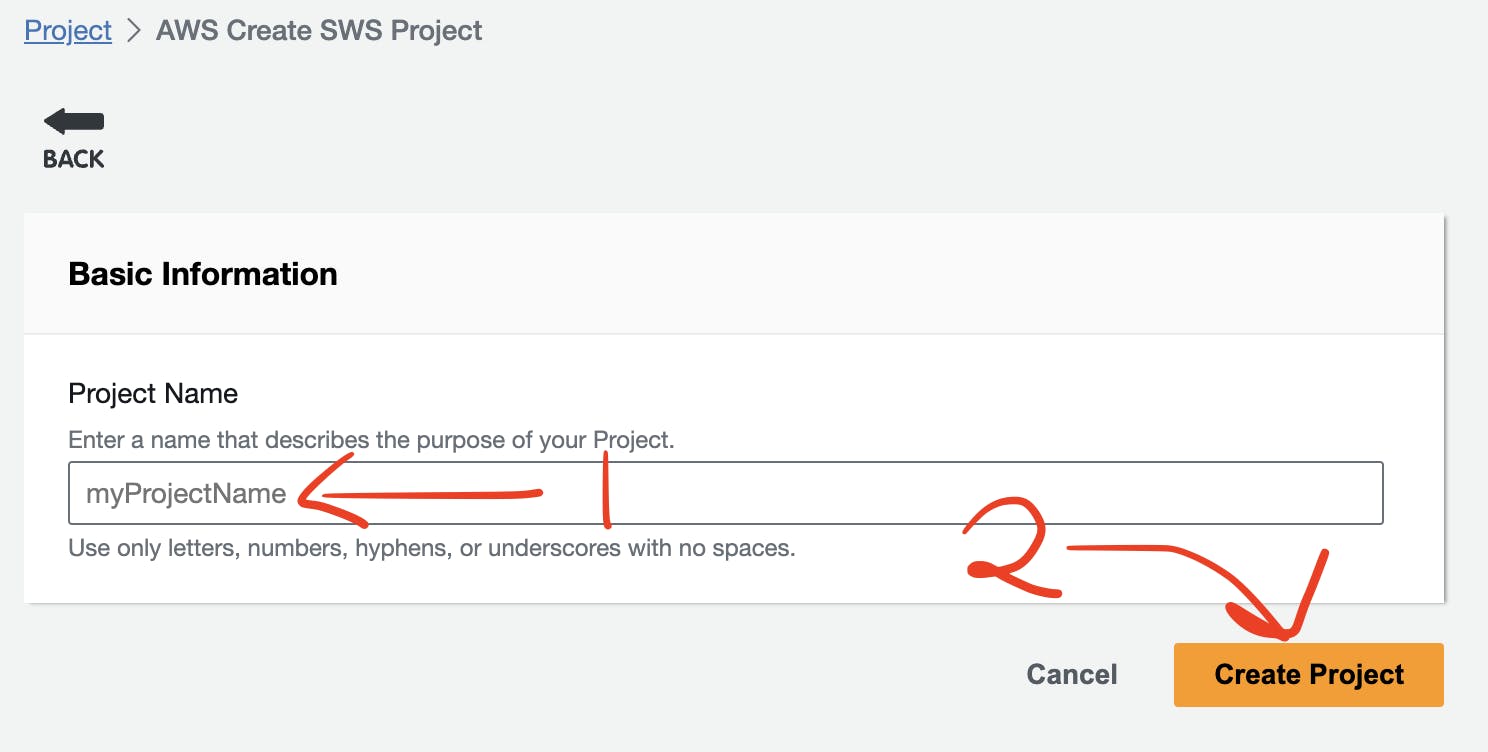
Moreover, the setup process is very simple. If you have set up the Steve Web Service Console and launched the SWS Console application web locally, simply enter the project name and click one button, as shown in the image below, and the resources will be generated according to the above architecture.

Isn't it remarkably easy? Although it may appear to impose certain constraints, the crucial aspect is that it saves time and effort spent on studying and manually configuring the resources needed to build the defined architecture. Steve Web Service continued to develop to provide such value.
Explore Steve Web Service AWS VPC Turn Key functionalities
Visit Steve Web Service Page for more information
So, I thought next. When we develop SPA projects, there are typically three main methods for deploying them to the AWS cloud:
Uploading to EC2 and running SPA projects directly using Nginx, Apache, or startup scripts.
Dockerizing SPA projects, uploading to ECR, deploying to ECS, and connecting to ELB.
Since SPA projects are ultimately static, exporting them via static web hosting on S3 and CloudFront.
Steve Web Service chose the third option, believing it to be cost-effective and efficient. We oriented the development towards this direction, naming the service Frontend DMS.
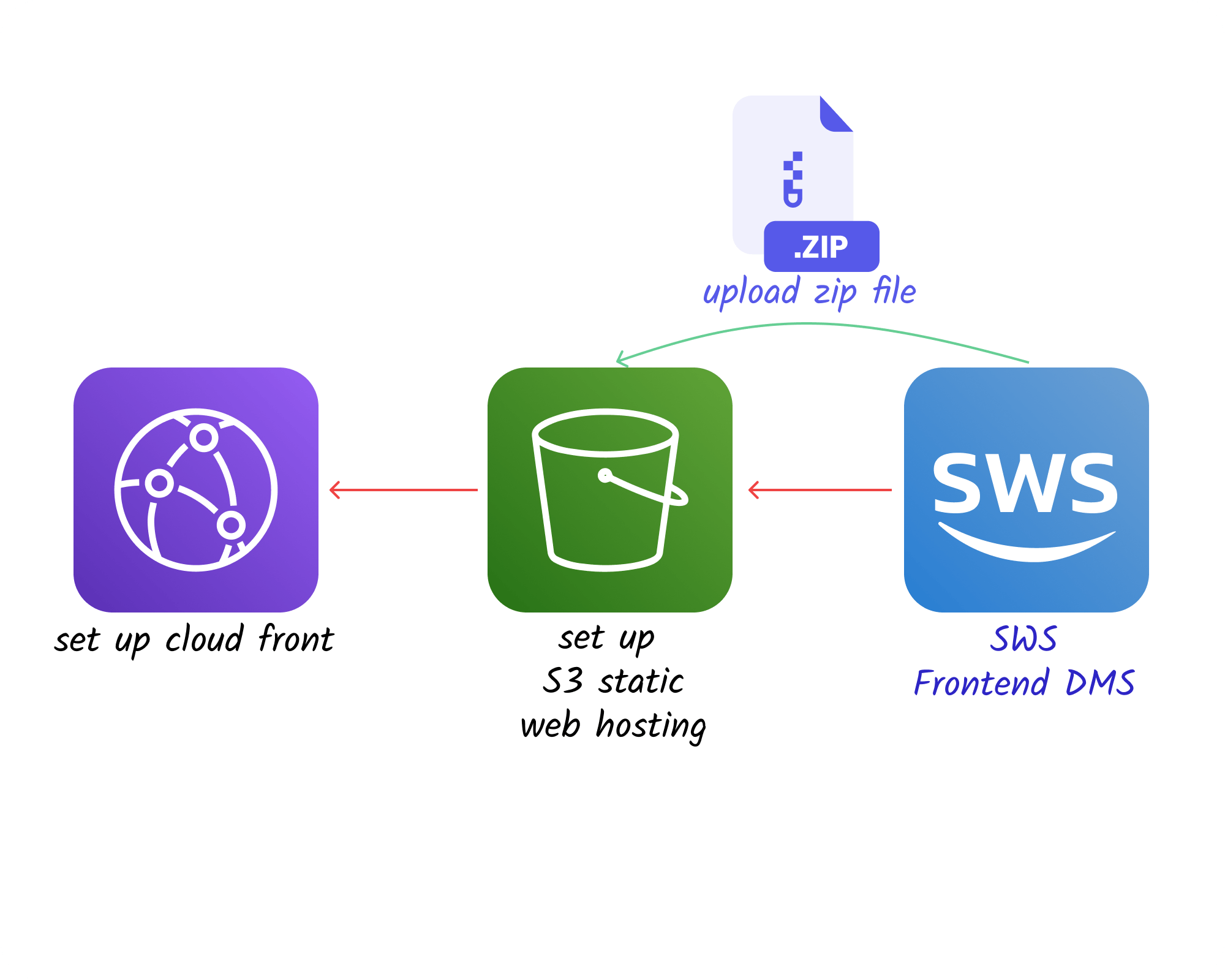
The idea was as follows:

Users only need to receive a zip file containing the build folder with bundle.js and index.html of the SPA project. From there, the SWS Console takes care of building the entire architecture.
To reach the CloudFront endpoint, there's a process involved, including uploading the SPA project's build files to S3, configuring static site hosting, and creating and connecting a CloudFront Distribution.
However, with the Steve Web Service Console, there's no need to study or ponder over this process anymore.
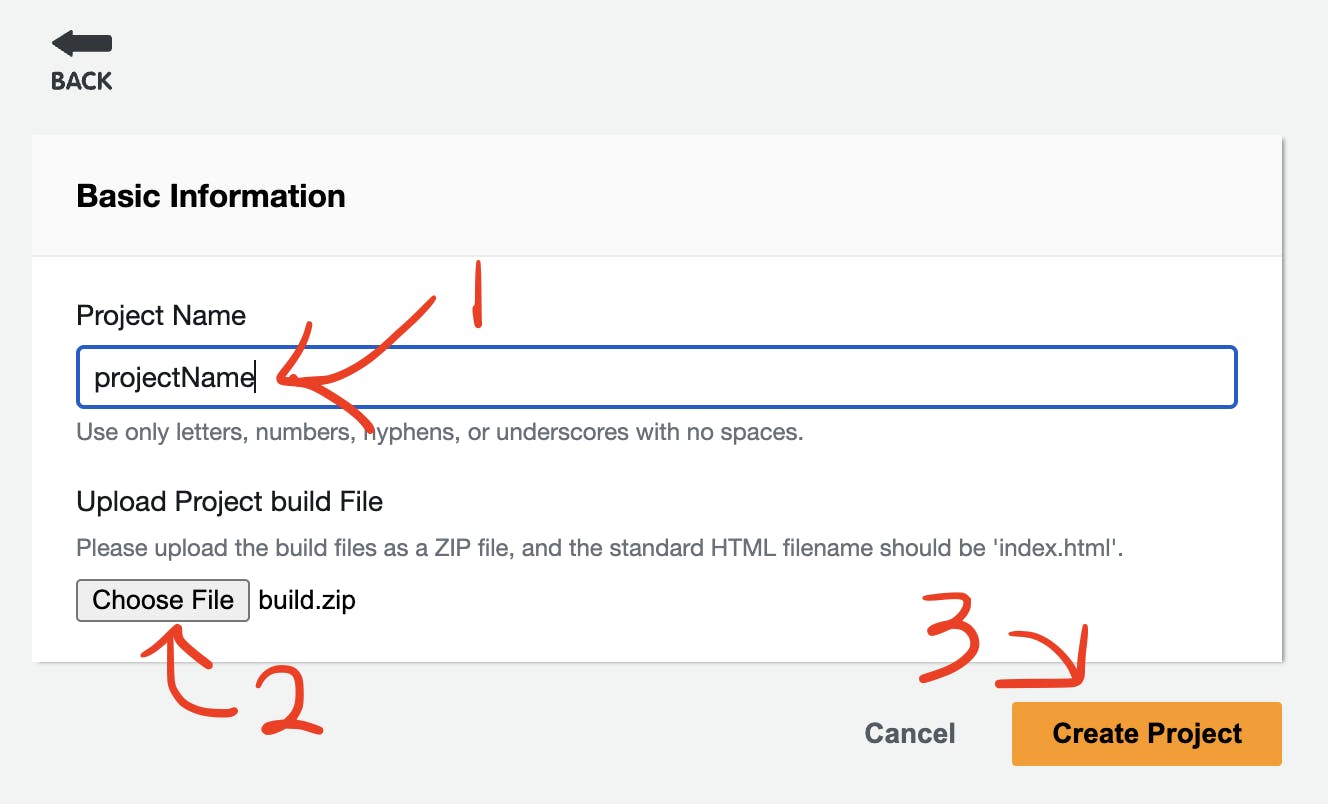
This is because the setup is completed with a simple flow as shown below.

How easy is it? Users no longer need to study; they can deploy and build SPA projects in the structure mentioned above.
Explore the Steve Web Service AWS Frontend DMS feature
Visit the Steve Web Service Page for more information
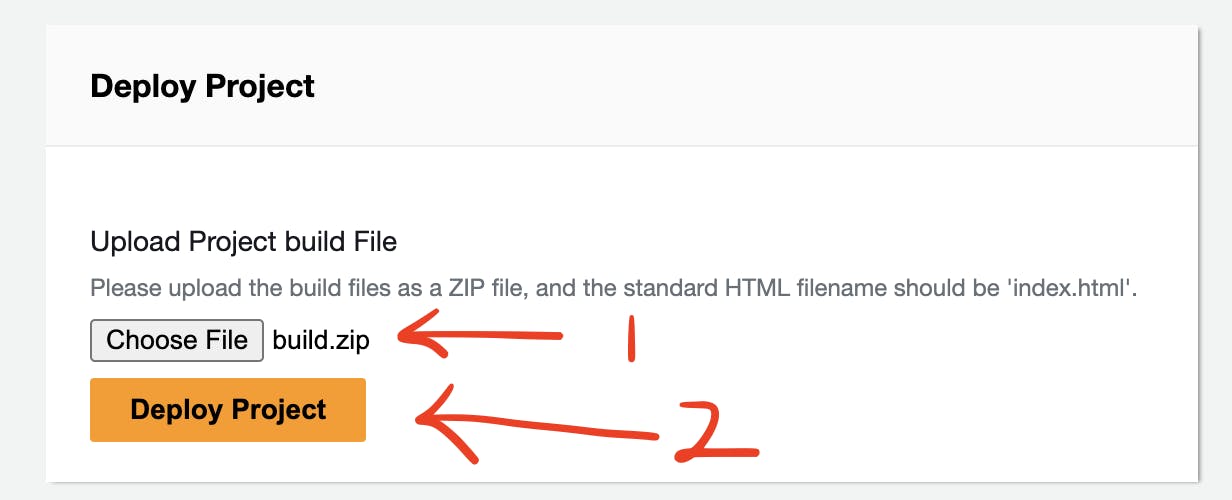
We didn't stop there; we also provided an option to re-upload to S3 and invalidate CloudFront simultaneously, as shown below.

As we continued to focus on problem-solving, reaching even CloudFront deployment, we pondered what the user might want at the end.
That's when domain connection and SSL configuration came to mind. At the end, domain access was essential for users, and although AWS Cloud provides this functionality, there was a lot to study. We believed that resolving this issue was crucial for the significance of this solution.
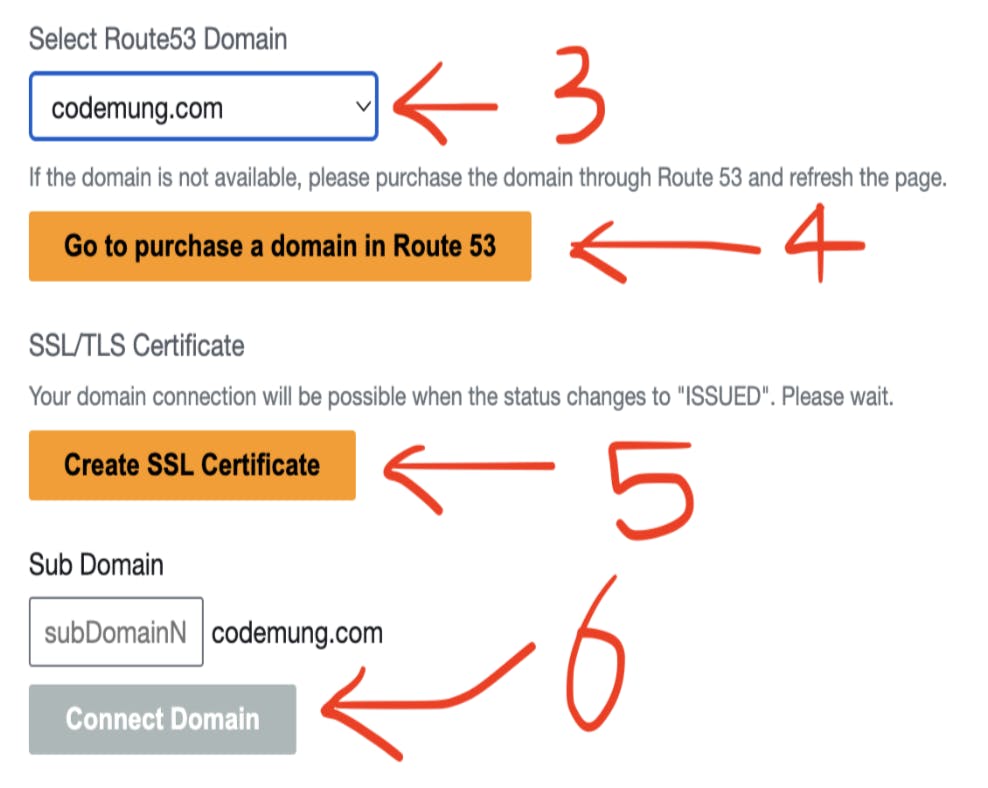
So, we thought: If users purchase a domain through AWS Route 53 service, the Steve Web Service Console can handle everything thereafter. Users only need to select the domain and enter the subdomain, and the connection is made.

In the above image, when you select a domain purchased through Route 53, and click the "Create SSL Certificate" button, the SSL certificate setup for that domain is completed.
Next, by receiving only the subdomain name from the user in step 6 and clicking the "Connect Domain" button, the connection to Route 53 with the corresponding subdomain is established via HTTPS.
Isn't it incredibly easy? Users can deploy projects to the cloud and export them to users without any knowledge of AWS Cloud.
We will continue to develop tools that help users build cloud architectures without the need for learning AWS Cloud, allowing developers to focus more on their business. Moreover, we aim to provide value so that even a small team of developers can utilize the maximum AWS resources possible.
The next article will delve into the history of solving different problems. End.
Visit the Steve Web Service Page for more information